Cadiant Lighting App
IoT DESIGN
HARDWARE INTEGRATION
UX Design
Enterprise Light Management
This case study explores the UX design for Cree Lighting's Cadiant™, a dynamic skylight that recreates the natural light experience for the corporate office world. The Cadiant™ skylight offers a cost-effective lighting solution for architects, designers, and specifiers. To improve usability, a tablet app was developed as a smart controller. The case study covers the UX design process, emphasizing intuitive interface creation.

Project Objective
PRIMARY GOAL
Deliver a tablet application to launch a new product to market.
SECONDARY GOAL
Integrate with the API access and communication with the lighting fixtures and sensors.
User Persona
DEMOGRAPHICS

Enterprise Lighting Designers
This product is intended for enterprise lighting designers that are hired by CREE’s implementation team. They are lighting professionals and will consult with corporate clients and configure the lighting system based on their business needs.
User Flow

Wire Frames
During the UX design process for the Cadiant™ tablet app, low-fidelity wireframes were created as a blueprint. These wireframes outline the app's structure and flow without emphasizing design details. They enable quick iteration and feedback before investing in high-fidelity design, saving time and resources.


Component Library
To ensure consistency and efficiency in the design process for the Cadiant™ tablet application, a UI component library was developed. This library serves as a centralized repository of pre-designed and reusable interface elements, such as buttons, input fields, and navigation components. By utilizing the component library, the design team can quickly assemble screens, maintain visual consistency, and expedite the development process.
Color Palette
#2A5591
#FFFFFF
#110F1A
#F5A623
#0EBBEC
#7EC3BC
Typography
H1 - Roboto (45px)
H2 - Roboto (38px)
H2 - Roboto (30px)
Body - Roboto Light (16px)
This is Body Copy. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam ut ex ut purus scelerisque facilisis. Quisque fringilla, tortor vel vulputate pharetra, nisl nunc sollicitudin nunc, quis posuere
tellus eros non ante.






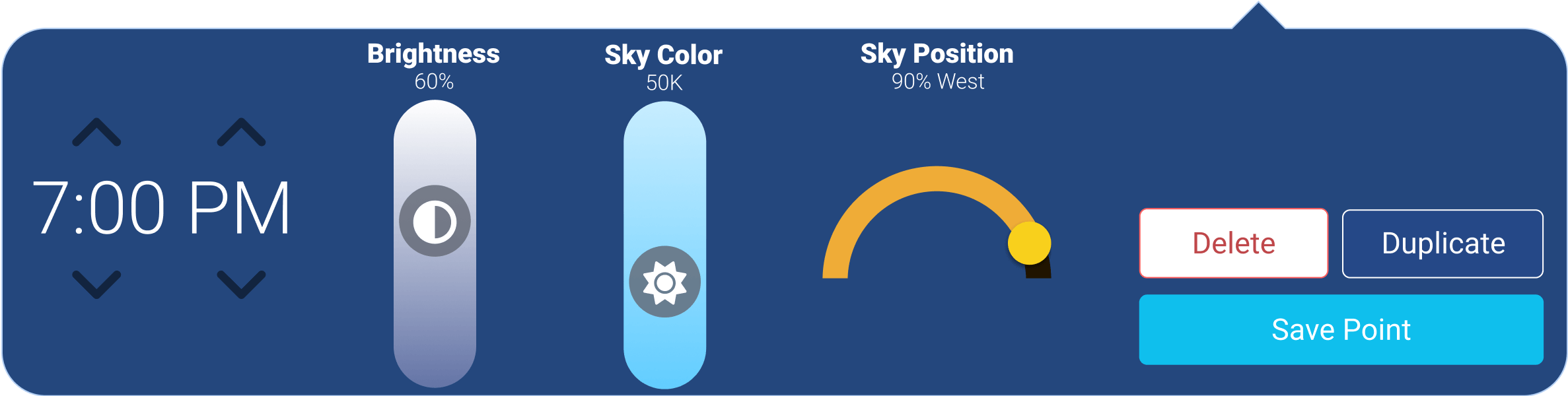
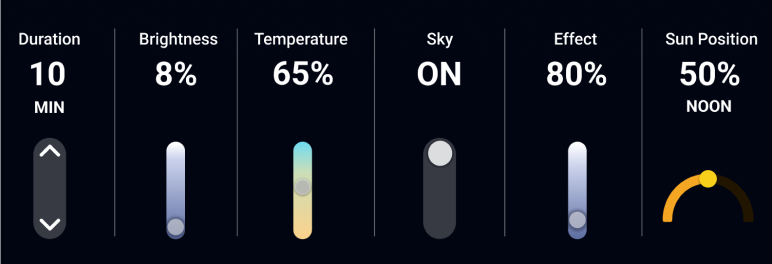
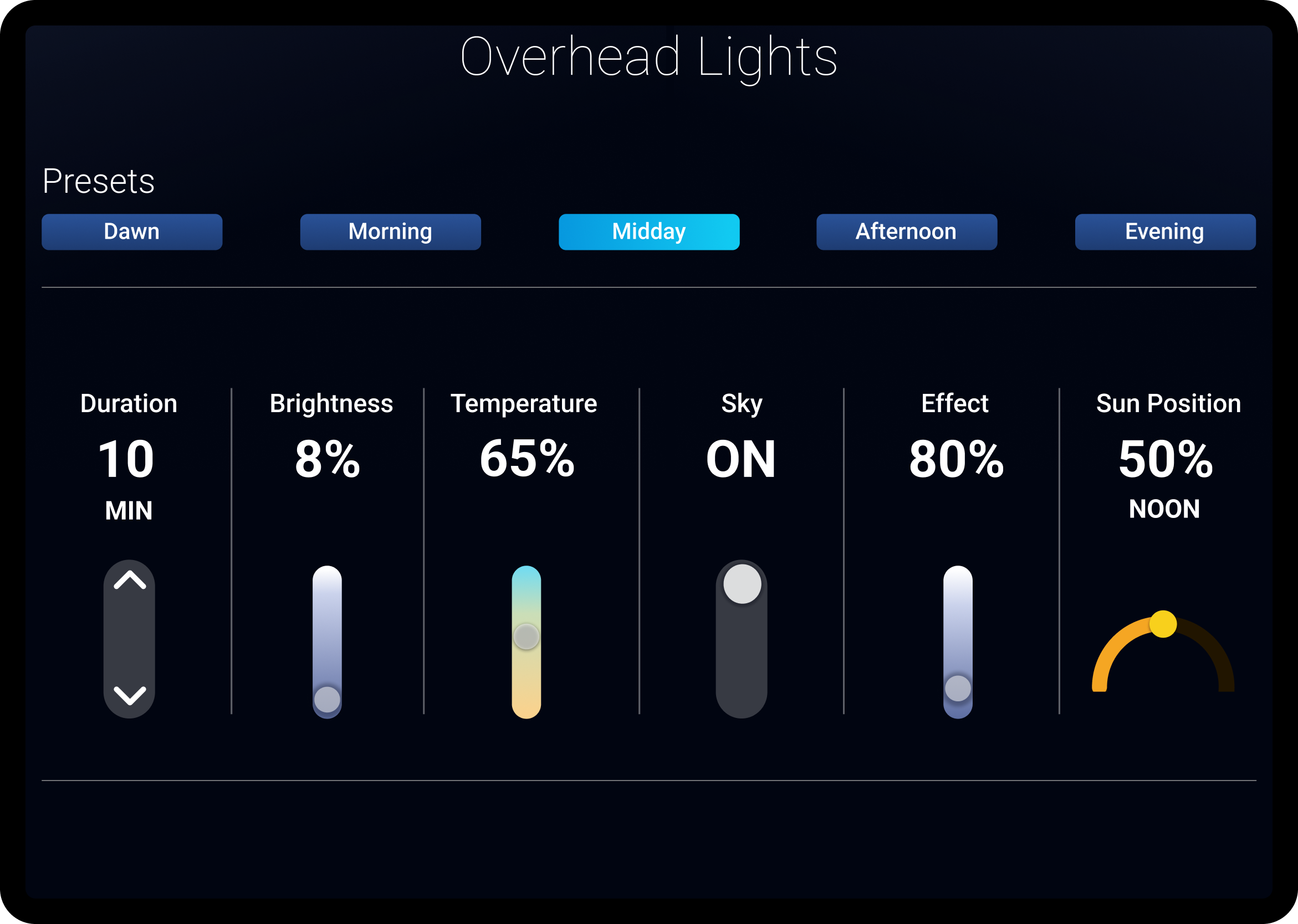
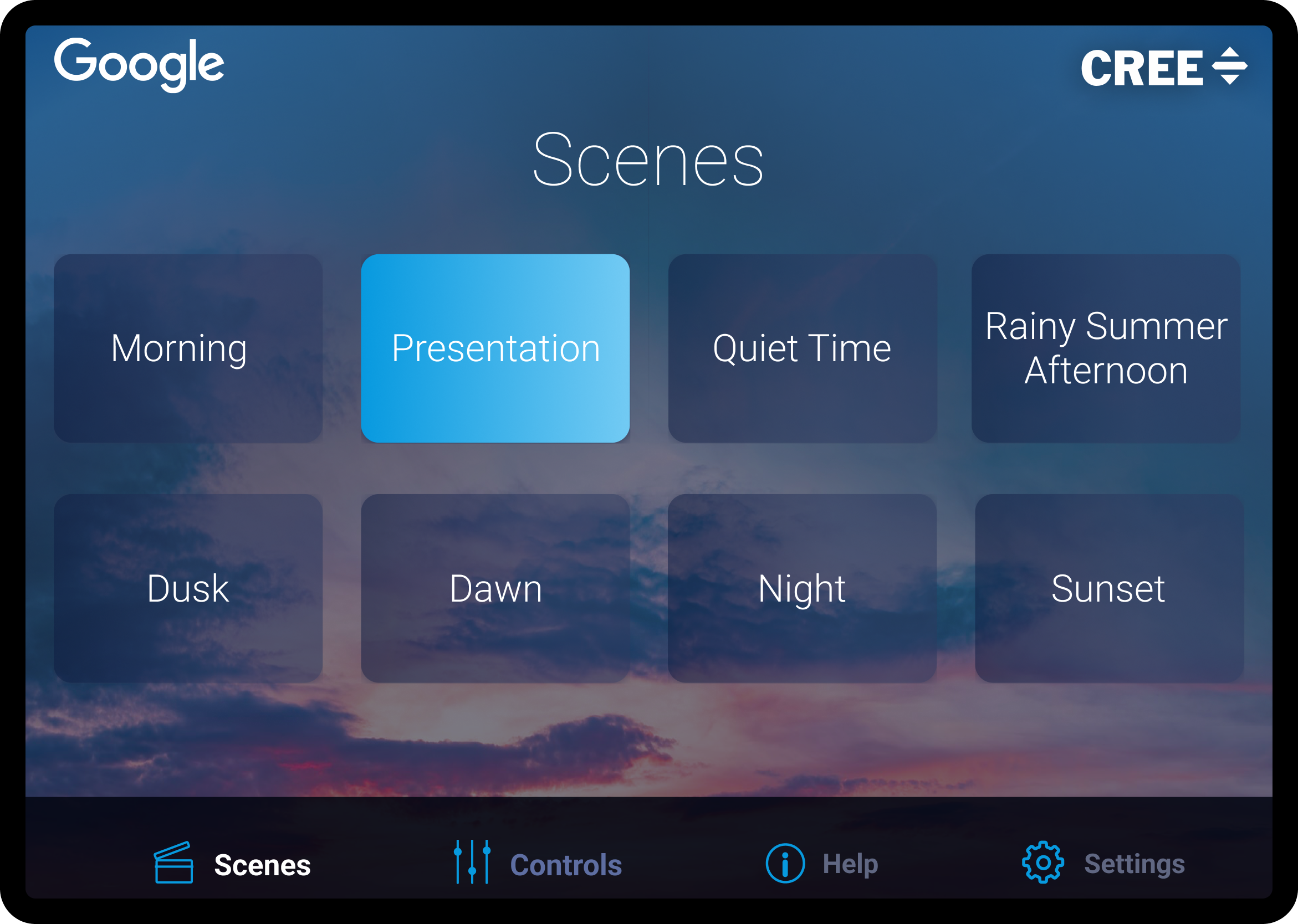
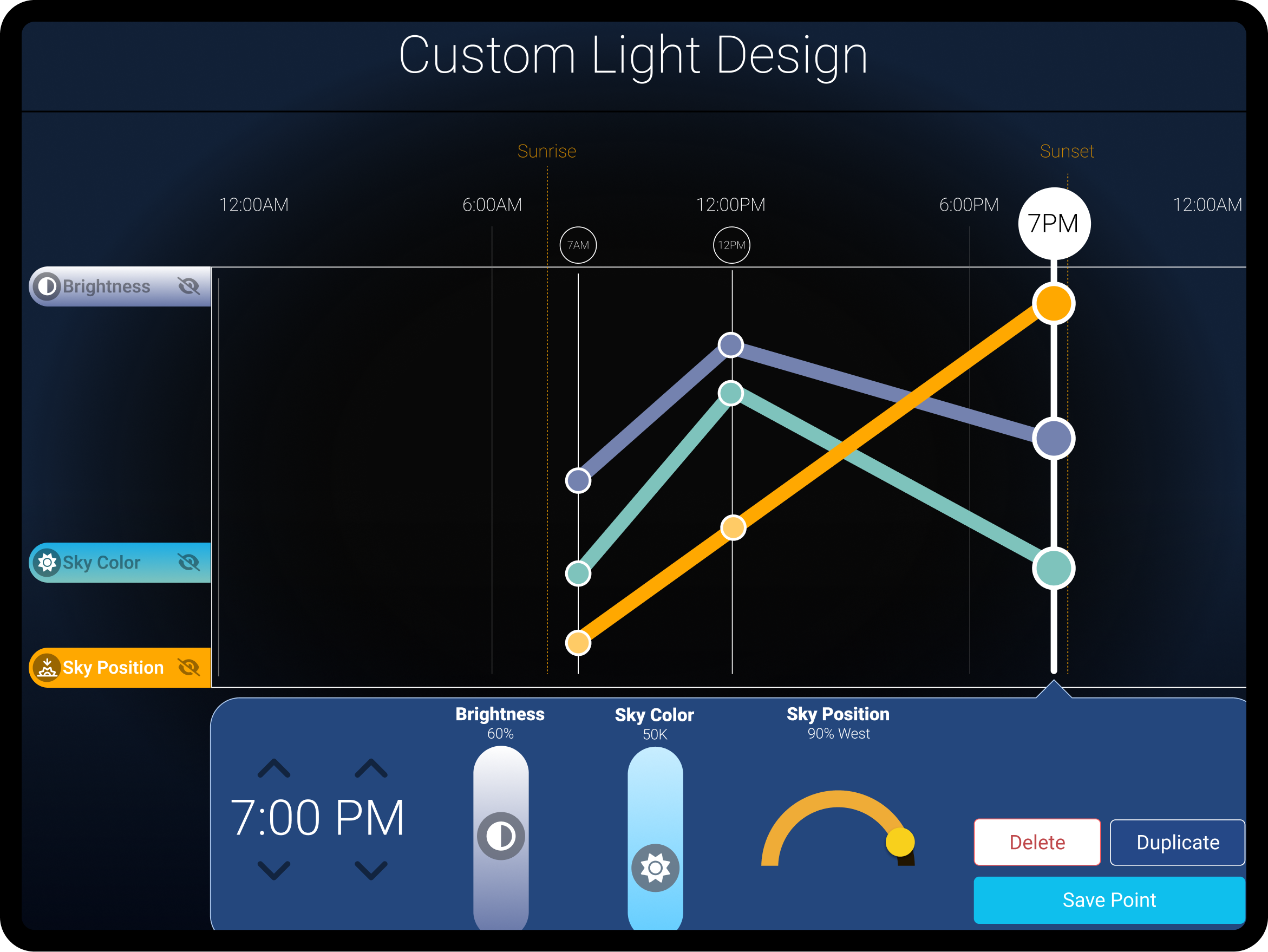
Hi-Fidelity Design
After finalizing the low-fidelity wireframes, the next step in the UX design process for the Cadiant™ tablet application was to create high-fidelity designs. These designs focus on visual aesthetics, typography, colors, and interactive elements to provide a realistic representation of the final interface. The high-fidelity designs ensure a visually appealing and engaging user experience while maintaining consistency with the overall brand identity and style guidelines.
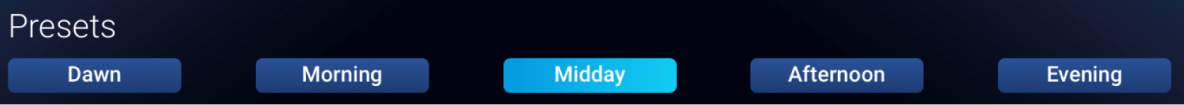
Quick Preset Setting

Preset Selection

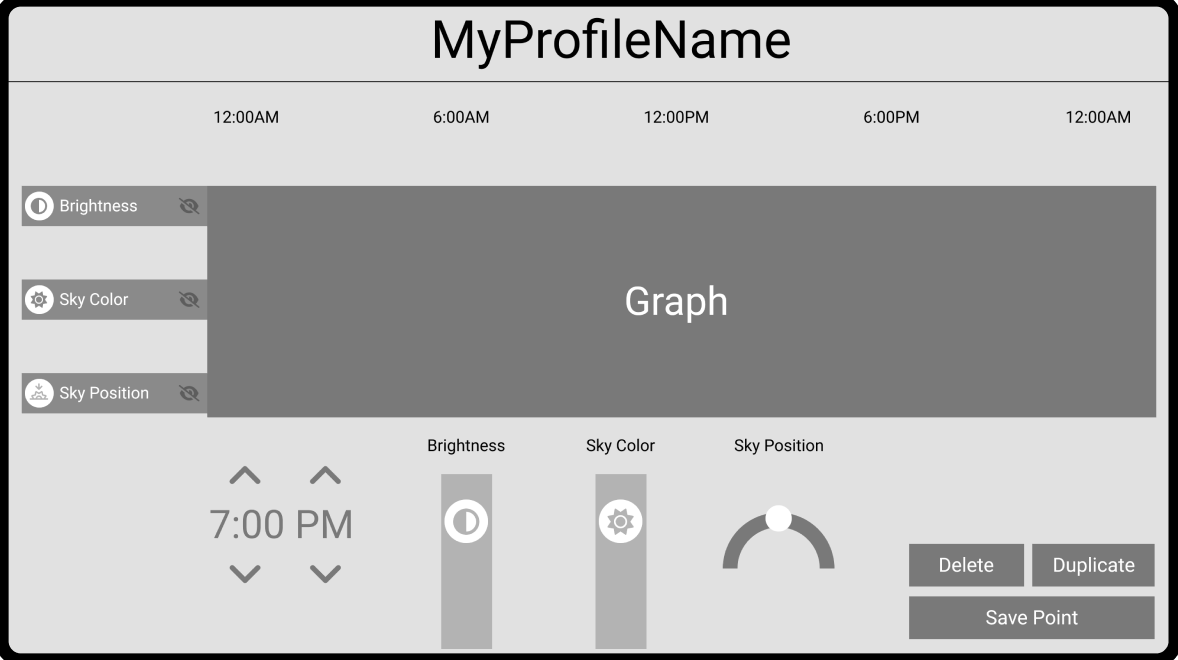
Advance Lighting design

Award winning impact
To ensure consistency and efficiency in the design process for the Cadiant™ tablet application, a UI component library was developed. This library serves as a centralized repository of pre-designed and reusable interface elements, such as buttons, input fields, and navigation components. By utilizing the component library, the design team can quickly assemble screens, maintain visual consistency, and expedite the development process.