Pawboost App
Branding
Illustration
Website Design
Mobile UX/UI
Bring your lost pet home.
Advertising platform for web and mobile.
PawBoost is hyperlocal advertising platform to help pet owners find their lost pets. Pet owners can create a post of their lost pet and PawBoost will create a digital amber alert through their platform and a hyper local Facebook ad campaign as well.

Project Objective
PRIMARY GOAL
Improve conversion rates during the signup process to increase the number of monthly paid customers.
SECONDARY GOAL
Increase retention by implementing a mobile application as a companion to the web application experience.
Primary Market
USER PERSONA

AGE
40
GENDER
Female
LOCATION
North Carolina
OCCUPATION
Teacher
EDUCATION
Bachelor’s Degree
INCOME
$45k
PSYCHOGRAPHICS
CARES ABOUT
She is panicked about her missing dog. She is desperate for anything that will bring her beloved furry friend home. She makes emotion-based decisions in this situation.
FRUSTRATIONS
She does not have time to read and absorb a dense amount of content. Wants to quickly understand how PawBoost works and how much it will cost.
Initial User Research and Diagnosis
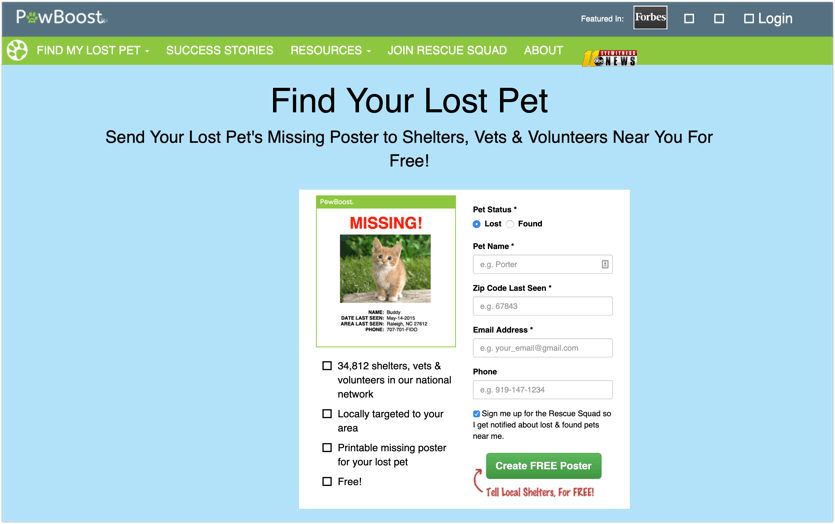
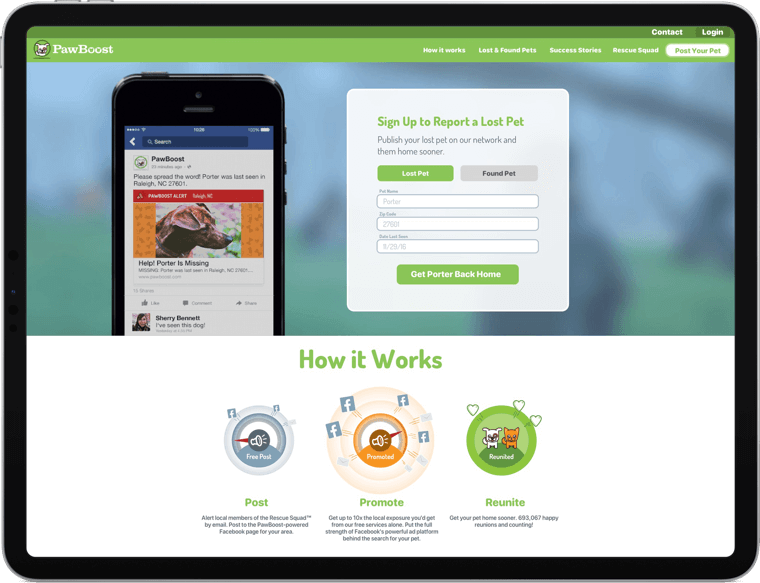
PREVIOUS DESIGN

HOMEPAGE USER FEEDBACK
PROBLEMS
User did not know what PawBoost had to offer.
Did not know that PawBoost was a tools for Facebook Ads.

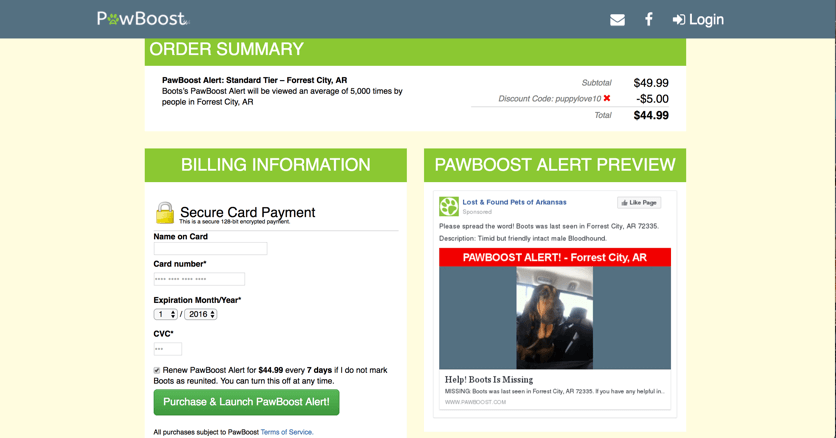
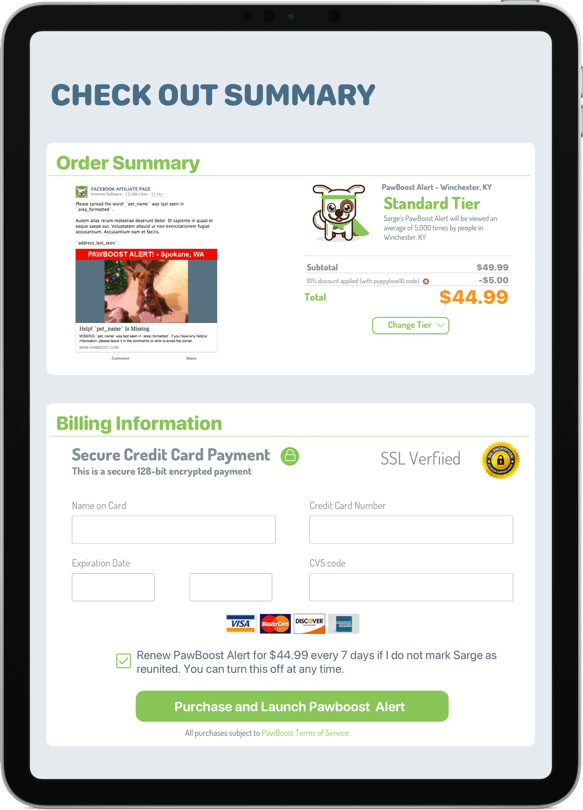
CHECKOUT USER FEEDBACK
PROBLEMS
User wanted to compare and change package option.
Visual fidelity did not convery trust.
Branding
LOGO REDESIGN

BEFORE

AFTER
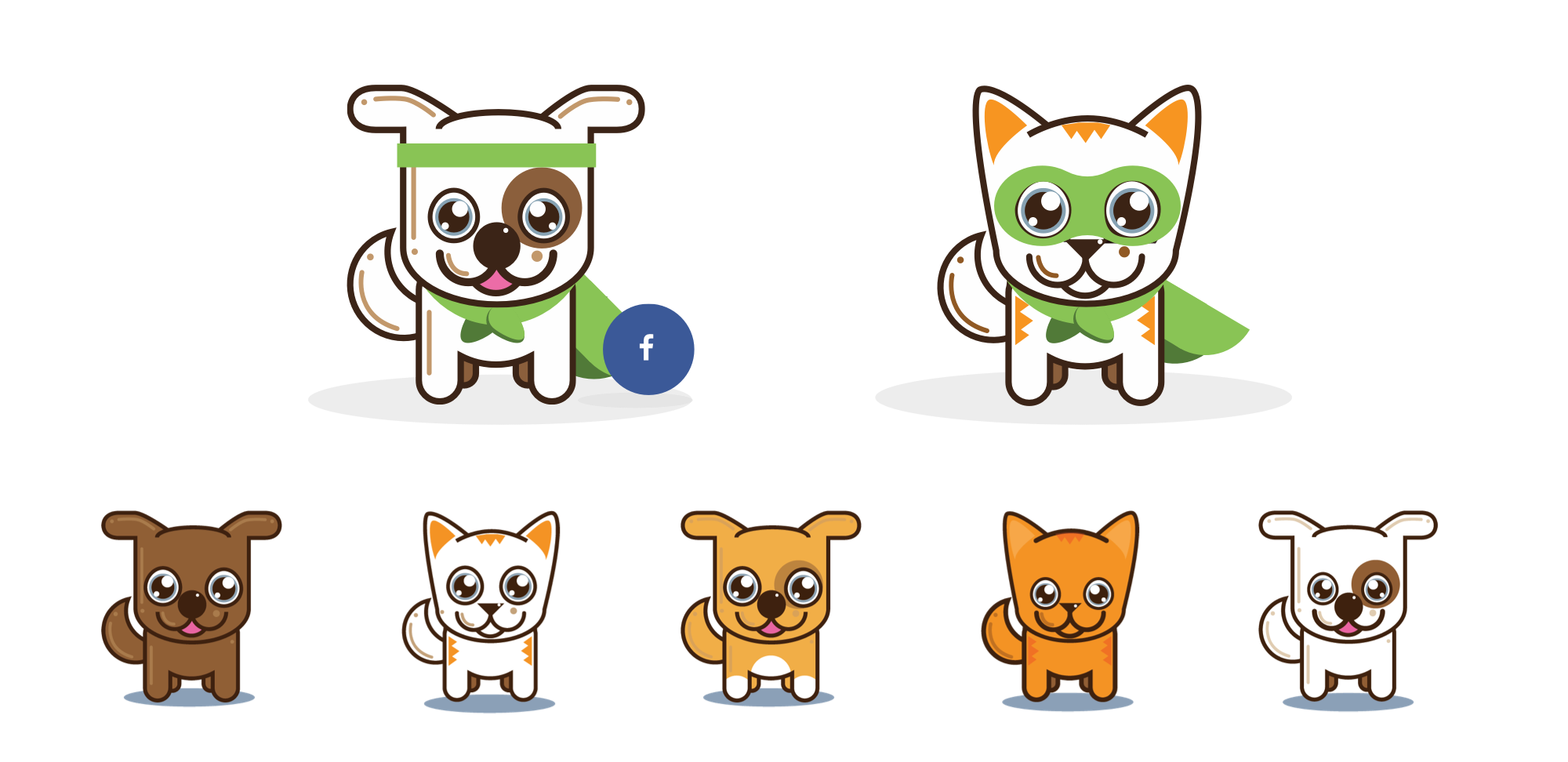
ILLUSTRATIONS

BRAND PATTERNS

BRAND PHOTOGRAPHY

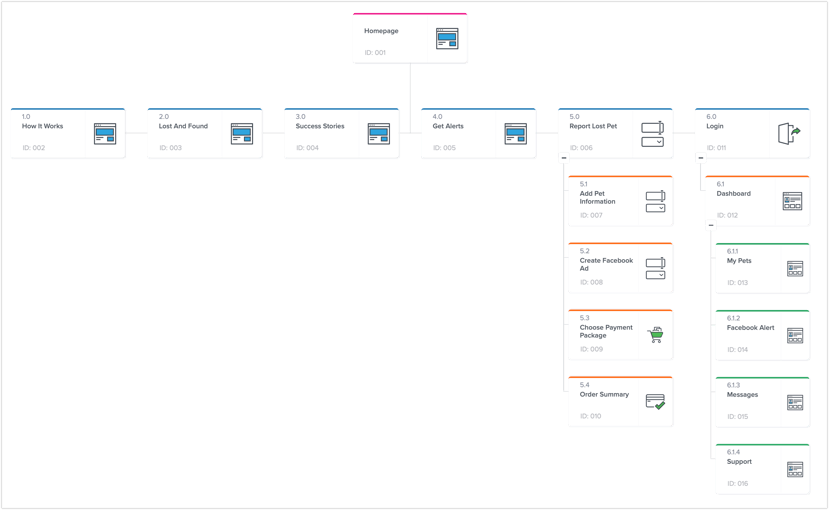
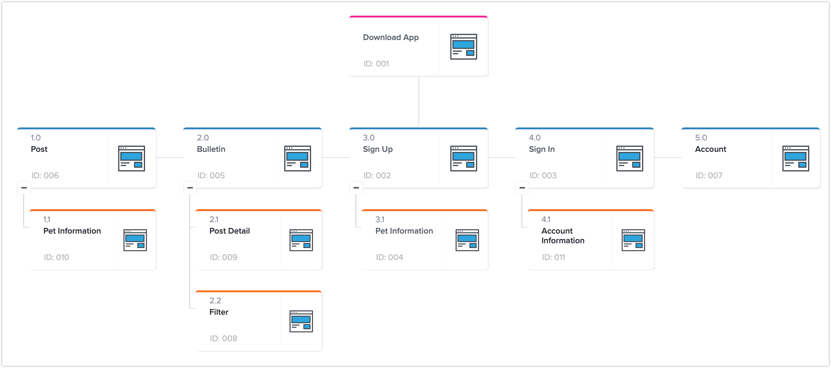
USER FLOWS
WEB EXPERIENCE

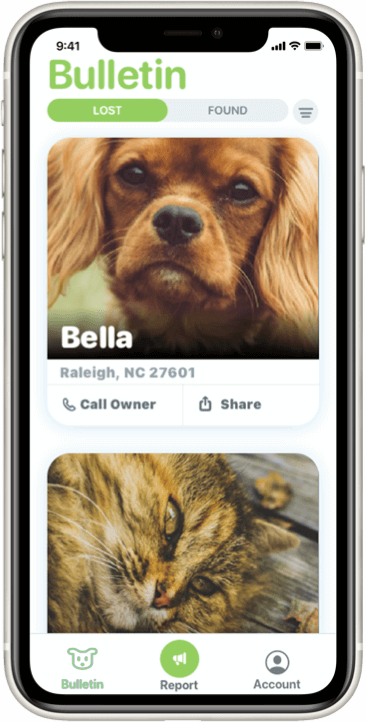
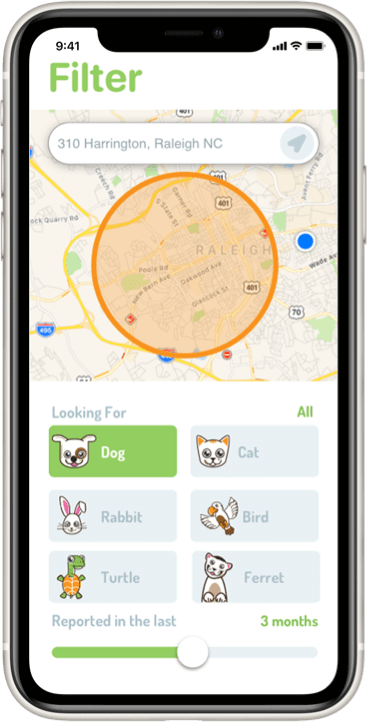
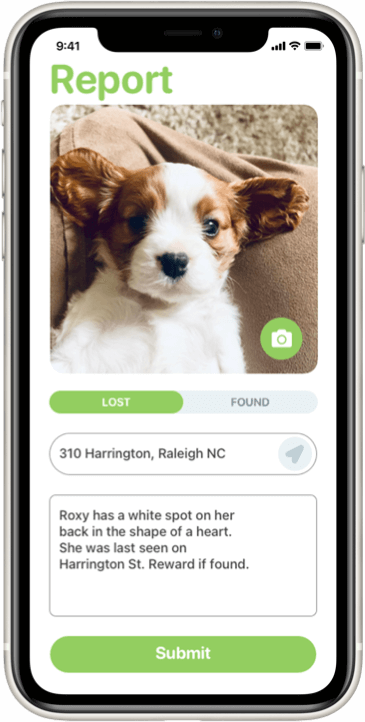
MOBILE APP EXPERIENCE

WIREFRAMES
DESKTOP WIREFRAMES

MOBILE WIREFRAMES

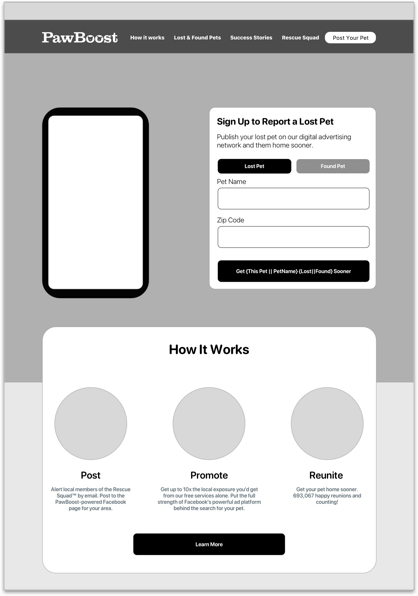
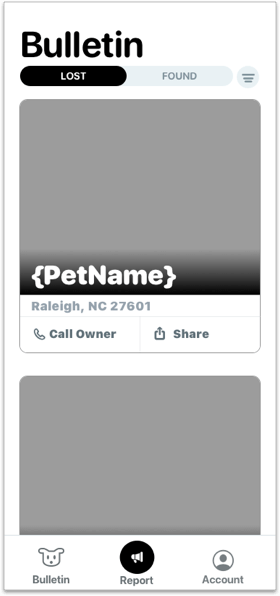
VISUAL UI DESIGN
HOMEPAGE

CHECKOUT PAGE

MOBILE APPLICATION